close
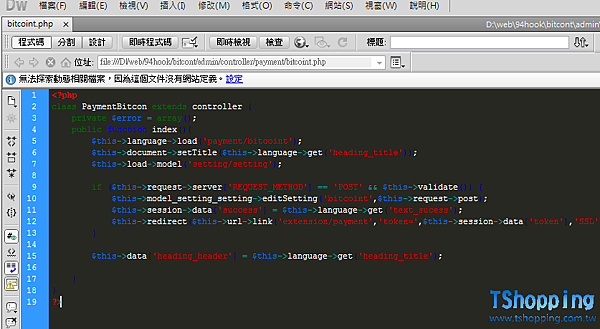
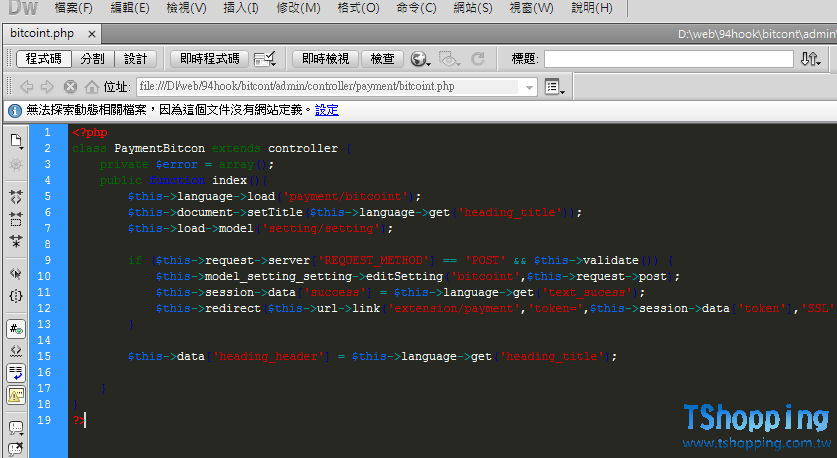
對於常常使用電腦的人來講,眼睛可以說是最操勞的了,而現在的螢幕由於硬體手藝的關係也越做越亮了,網頁設計師與程式設計師這類人士常常要看螢幕上密密麻麻的原始碼,若是原始碼的配景色是白色的話,對眼睛的危險絕對不言可喻,程式設計師可能大都使用純文字編纂器來寫網頁原始碼居多,這一類的文字編纂器多採用暗黑色的佈景以保護程式設計師的眼睛,然則網頁視覺設計師則大多利用Dreamweaver這類所見即所得的網頁編纂器,Dreamweaver的特點除所見即所得外,也能切換到原始碼編纂模式去直接撰寫,可以說是強大又便當的網頁編纂器了,Amos非常習慣在Dreamweaver的原始碼編輯模式中Coding,比起其他的編纂器來講,Dreamweaver的Coding速度真的很快,但唯一的弱點是預設的原始碼檢視模式是採用白色的佈景,如許看久了眼睛其實很累,所以照舊改一下原始碼的配色好了。
改換colors.xml檔案的作法

來源http://www.netyea.com
#網頁設計 #網站架設 #要害字優化 #網頁優化 #App程式設計 #AIOT物聯網
若要修改Dreamweaver程式碼檢視的配色,你可以本身手動的一個一個漸漸點竄原始碼色彩,或在cs6shortcuts.com上有人提供了本身的原始碼配色xml檔讓你直接改換,改換Dreamweaver的code color xml 檔是最快最利便的作法,你可以直接下載Amos參考sublime2配色修改的colors.xml檔案,而且根據分歧的功課系統到以下位置找到colors.xml檔並更換掉,簡單的操作步調以下:
1.封閉你的Dreamweaver
2.根據系統到以下位置找到你的 colors.xml 檔,
「windows XP」C:\Documents and Settings\你的帳號名稱\Application Data\Adobe\Dreamweaver9\Configuration\CodeColoring
「windows Vista」C:\Users\ 你的帳號名稱\Application Data\Adobe\Dreamweaver 9\Configuration\CodeColoring
「windows 7」C:\Users\ 你的帳號名稱\AppData\Roaming\Adobe\Dreamweaver CS5\zh_TW\Configuration\CodeColoring
「MAC OS」 你的帳號名稱/Library/Application Support/Adobe/Dreamweaver CSx/en_US/Configuration/CodeColoring/
「windows XP」C:\Documents and Settings\你的帳號名稱\Application Data\Adobe\Dreamweaver9\Configuration\CodeColoring
「windows Vista」C:\Users\ 你的帳號名稱\Application Data\Adobe\Dreamweaver 9\Configuration\CodeColoring
「windows 7」C:\Users\ 你的帳號名稱\AppData\Roaming\Adobe\Dreamweaver CS5\zh_TW\Configuration\CodeColoring
「MAC OS」 你的帳號名稱/Library/Application Support/Adobe/Dreamweaver CSx/en_US/Configuration/CodeColoring/
[win 10] C:\Users\你的帳號名稱\AppData\Roaming\Adobe\Dreamweaver CS5\zh_TW\Configuration\CodeColoring
MAC若是看不到Library(資源庫)的話,請開啟終端機後貼上代碼「chflags nohidden ~/Library/」就可以看到了。
網頁設計
MAC若是看不到Library(資源庫)的話,請開啟終端機後貼上代碼「chflags nohidden ~/Library/」就可以看到了。
3.把原始的colors.xml檔改成colors_org.xml以利將來想還原時可以還原。
4.下載  Colors.xml網頁設計 (13.58 KB, 下載次數: 5, 售價: 1 金T幣)
Colors.xml網頁設計 (13.58 KB, 下載次數: 5, 售價: 1 金T幣)  Colors.xml (15.38 KB, 下載次數: 5, 售價: 1 金T幣) ,而且把它複製到上面位置。
Colors.xml (15.38 KB, 下載次數: 5, 售價: 1 金T幣) ,而且把它複製到上面位置。
網頁設計
 Colors.xml網頁設計 (13.58 KB, 下載次數: 5, 售價: 1 金T幣)
Colors.xml網頁設計 (13.58 KB, 下載次數: 5, 售價: 1 金T幣)  Colors.xml (15.38 KB, 下載次數: 5, 售價: 1 金T幣) ,而且把它複製到上面位置。
Colors.xml (15.38 KB, 下載次數: 5, 售價: 1 金T幣) ,而且把它複製到上面位置。5.開啟Dreamweaver
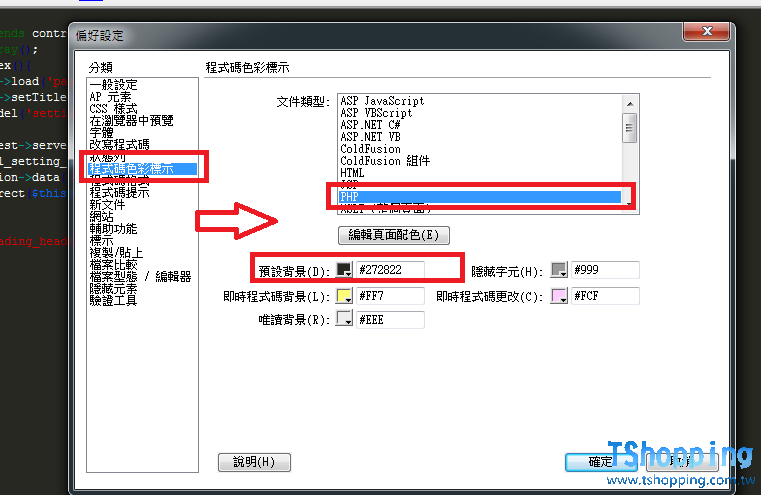
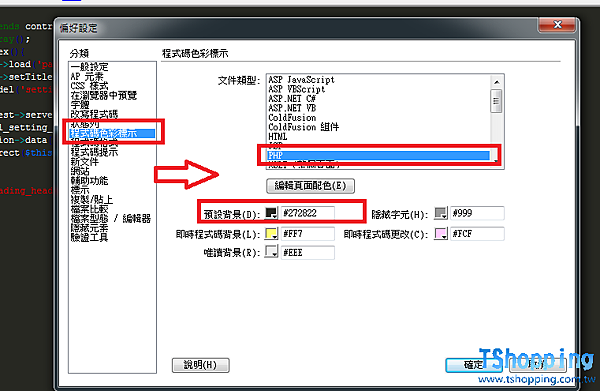
6.開啟「偏好設定 / 原始碼色采」,在「預設後臺」項目中把後臺色設定為「#272822」後按下ok


以下內文出自:
文章標籤
全站熱搜




 留言列表
留言列表


