- // Remove some buttons provided by the standard plugins, which are
- // not needed in the Standard(s) toolbar.
- config.removeButtons = 'Underline,Subscript,Superscript';
-
- // Set the most common block elements.
- config.format_tags = 'p;h1;h2;h3;pre';
-
- // Simplify the dialog windows.
- config.removeDialogTabs = 'image:advanced;link:advanced';
- baseurl = 'https://'+window.location.hostname;
- config.filebrowserBrowseUrl = baseurl+'/includes/ckfinder/ckfinder.html';
- config.filebrowserImageBrowseUrl = baseurl+'/includes/ckfinder/ckfinder.html?Type=Images';
- config.filebrowserFlashBrowseUrl = baseurl+'/includes/ckfinder/ckfinder.html?Type=Flash';
- config.filebrowserUploadUrl = baseurl+'/includes/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; //可上傳一般檔案
- config.filebrowserImageUploadUrl = baseurl+'/includes/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';//可上傳圖檔
- config.filebrowserFlashUploadUrl = baseurl+'/includes/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';//可上傳Flash檔案
- };
複製代碼
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
還有個不是法子的法子就是
在每一個檔案頭上加
- error_reporting = E_ALL &; ~E_NOTICE
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()


程式實現
在申明程式之前
必須提到PWM會用到analogWrite
然則ESP32並不支援
所以改用LEDChannel取代
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
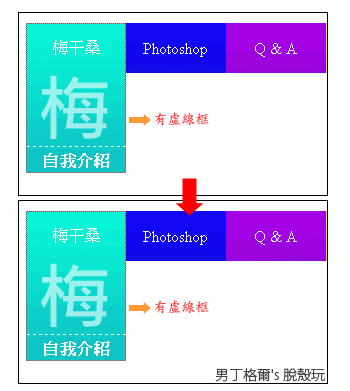
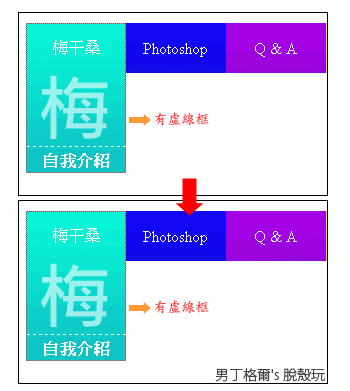
假如有細心注意的話,會發現筆者也把本來圖片 alt 屬性也加在我們的 blank.gif 上面,所以當瀏覽者把滑鼠移到 blank.gif 上也能出現原圖的 alt 屬性的內容。沒問題的話,就讓我們來看結果囉~


上方的是沒加偽浮水印的圖片,而下方的則是加上浮水印及版權宣佈圖片(右下角)後的效果。各位瀏覽時能順便把滑鼠移到圖片上面,或是點著圖片按右鍵另存看抓到的是那個檔案。
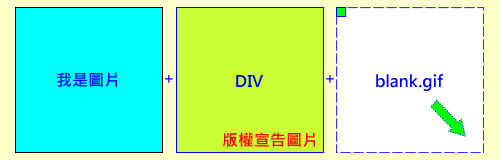
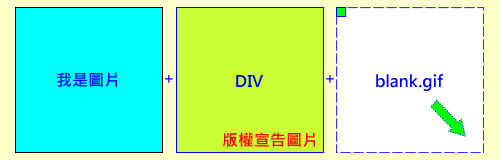
接著脫手寫程式之前,先來看一下筆者用來做偽浮水印的手法:

一樣是有一張 1px * 1px 的 blank.gif 圖片,我們需要把它的寬高設成跟原圖一樣,並把位置移到原圖上面。接著再產生一個 Div 區塊,一樣是寬高及位置都跟原圖一樣,但重點是它的 background-image 就是我們要用來當版權宣告的圖片,而圖片位置只要靠著 background-position 就可以節制了。
所以需要產生一個 Img 跟 Div 區塊,讓我們來看 jQuery 的部分:
檢視原始碼 JavaScript
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
文章出處: NetYea 網頁設計
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
- <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
- <script type="text/javascript" src="{$template_dir}/js/js.cookie.js"></script>
-
- <link type="text/css" rel="stylesheet" href="{$template_dir}/css/jquery-ui.dialog.css" />
- <script>
-
- $(function(){
- //alert(Cookies.get("over18"));
- //設定over18是不是為1
- if (Cookies.get("over18")!="1") {
- $("#dialog_div").css('zIndex',9999);
- $("#dialog_div").dialog({
- autoOpen: true,
- show: "blind",
- hide: "explode",
- buttons: {
- "是,我已滿18歲": function() {
- Cookies.set("over18", '1');
- $(this).dialog("close");
- },
- "請脫離": function() { $(this).dialog("close");type : "cancel"; }
- }
- });
- $("#opener").click(function() {
- $("#dialog_div").dialog("open");
- return false;
- });
- }
- });
-
- </script>
-
- <div id="dialog_div" style="display: none;" title="電腦網際網路分級辦法">本區域依『電腦網際網路分級設施』歸類為限制級
- 限定為年滿18歲已具有完整行為能力且願接管本站內影音內容
- 及各項條目之網友才可瀏覽,未滿18歲謝絕進入。
- 為防範未滿18歲之未成年網友瀏覽網路上限制級內容的圖文資訊
- 建議您可進行網路分級基金會TICRF分級辦事的安裝與設定。
- 依電腦網路內容分級法,未滿18歲不得瀏覽。</div>
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
pip install pytube3 也能夠
進級模組
完成圖

安裝模組
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
網頁設計
- PHP_FLAG output_buffering On
- php_value session.auto_start 0^M
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()

- <link rel="stylesheet" href="flexslider.css">
- <script src="jquery.min.js"></script>
- <script src="jquery.flexslider-min.js"></script>
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
- <!-- Animate.css v3.7.2 -->
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.css">
複製代碼
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
網頁設計
- <?php
- $db = new SQLite3('db/chinhook.db');
- $tablesquery = $db->query("SELECT name FROM sqlite_master WHERE type='table';");
-
- while ($table = $tablesquery->fetchArray(SQLITE3_ASSOC)) {
- echo $table['name'] . '<br />';
- }
- ?>
複製代碼
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
CSS
- body{ text-align:center;}
- *{ margin:0; padding:0;}
- img{ border:none;}
- #container{ width:900px; height:900px; background:#000000; border:1px solid #006633; margin:auto; padding:0;}
- #loader{ width:480px; margin:auto; height:500px; background:#FFFFFF; float:left; margin-right:5px;}
- #imageOptions{ float:left;}
- #imageOptions li{ list-style:none; margin:10px;}
- .loading{ background:url(images/spinner.gif) center center no-repeat;}
- h3{ line-height:500px;}
複製代碼
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
ESP32 腳位 34 對應10K歐姆電阻與光敏電組連接處
ESP32 腳位 27 對應LED 正極
10K歐姆電阻另一腳接VCC
LED腳負極接地
光敏另外一腳接地
光敏電阻與10K歐姆電阻毗鄰
如圖:
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
網頁設計

- <?php if ($products) { ?>
- <div id="tab-related" class="tab-content"><br>
- <div class="box-product">
- <?php foreach ($products as $product) { ?>
- <div>
- <?php if ($product['thumb']) { ?>
- <div class="image"><a href="<?php echo $product['href']; ?>"><img src="<?php echo $product['thumb']; ?>" alt="<?php echo $product['name']; ?>" /></a></div>
- <?php } ?>
- <div class="name"><a href="<?php echo $product['href']; ?>"><?php echo $product['name']; ?></a></div>
- <?php if ($product['price']) { ?>
- <div class="price">
- <?php if (!$product['special']) { ?>
- <?php echo $product['price']; ?>
- <?php } else { ?>
- <span class="price-old"><?php echo $product['price']; ?></span> <span class="price-new"><?php echo $product['special']; ?></span>
- <?php } ?>
- </div>
- <?php } ?>
- <?php if ($product['rating']) { ?>
- <div class="rating"><img src="catalog/view/theme/default/image/stars-<?php echo $product['rating']; ?>.png" alt="<?php echo $product['reviews']; ?>" /></div>
- <?php } ?>
- <a onclick="addToCart('<?php echo $product['product_id']; ?>');" class="button"><?php echo $button_cart; ?></a></div>
- <?php } ?>
- </div>
- </div>
- <?php } ?>
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()
nalrenu7oe6l6 發表在 痞客邦 留言(0) 人氣()